Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are probably the most effective kinds of digital advertising, offering a visually impactful approach to capture the eye of internet surfers. Whether you're advertising on websites, social networking, or within mobile apps, knowing the banner size is crucial for creating ads that display properly and succeed across an array of devices.
In this guide, we’ll walk you through the most common your ad sizes, recommendations for designing effective banner advertising, and how to optimize them on your campaigns.
What Are Banner Ads?
Banner ads really are a form of display advertising that typically appear as images or animated graphics on websites, apps, or social websites platforms. These ads are created to catch the consumer’s eye and encourage them to click by way of a website landing page, product page, or other parts of an online site.
Banner ads are available in many different sizes, and choosing the right dimension is crucial for making certain your ads look great and function effectively across all platforms.
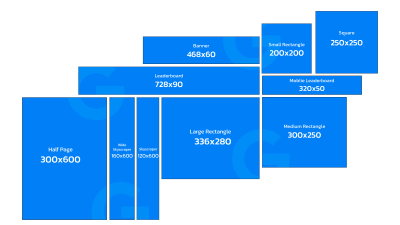
Standard Banner Ad Sizes
There are many standard advertising sizes which might be widely accepted over the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile devices, and utilizing them can boost the chances of your respective ads performing well. Below are the most frequent and effective banner ad sizes:
1. Leaderboard (728 x 90 pixels)
Where it seems: Typically placed towards the top of websites or from the header section.
Best for: High visibility; perfect for desktop users. This size is ideal for placing at the top of a page, where users can observe it without scrolling.
Why it really works: Leaderboard ads are probably the most popular banner sizes because of the prime location on websites online. They provide a large space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems like: Commonly put into the content area of an online site, either between text or near images.
Best for: Both desktop and mobile devices. Often employed in content-heavy environments.
Why it really works: This size comes with a good balance between visibility and subtlety. It’s big enough to catch attention but sufficiently little to blend into content without being intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it seems: Typically placed on the side of sites, often as a vertical ad.
Best for: Websites having a narrow sidebar, offering a tall and narrow format.
Why it truely does work: This advertising size is suitable for longer-term visibility as users scroll down a page. The vertical layout may be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it appears: This is among the older ad formats however widely used on certain websites.
Best for: Desktop displays, often placed in the header or footer of a web site.
Why it works: Although less prominent than larger banners, the 468 x 60 format is often utilized in more minimalistic designs or on websites online with lots of content.
5. Half Page (300 x 600 pixels)
Where it appears: Typically put in the content or sidebar of an online site.
Best for: High visibility and engagement, offering more space for creative content.
Why it really works: The half-page ad dimension is ideal for grabbing attention without being too large or intrusive. It offers more room for messaging and visual elements, which makes it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it seems: Optimized for mobile devices, typically displayed towards the top of mobile website pages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it works: This mobile-friendly size ensures your ad looks good on smartphones, where property is limited. It’s compact but nevertheless offers enough space to talk key messages.
7. Square (250 x 250 pixels)
Where it appears: This compact dimensions are commonly found in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for if you want to avoid overwhelming the user having a large ad.
Why it functions: Square ads are versatile which enable it to fit seamlessly within a variety of website layouts. It’s an excellent option for an even more subtle but nevertheless visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it appears: Typically shown on mobile devices as a small, clickable banner at the end of the screen.
Best for: Mobile ads, particularly if space is a a premium.
Why it functions: This banner dimension is ideal for minimalistic, straightforward messaging, especially when your goal would be to direct users to some mobile-optimized squeeze page.
9. Large Leaderboard (970 x 90 pixels)
Where it seems like: Often placed at the top of a webpage, above the fold, or in large content areas.
Best for: Desktop devices, typically on websites with ample space for larger ads.
Why it really works: This larger format grabs attention immediately and is also effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banners are as good as possible, follow these design best practices:
1. Keep It Simple
While it may be tempting to cram enough detailed information online into your banner, remember that banner ad campaigns are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is frequently more effective than overwhelming the viewer with excessive information.
2. Make Your Branding Stand Out
Your your ad should clearly reflect your brand identity. Use your brand colors, fonts, and logo in the design. The visual elements should align with the tone and style of your business to ensure a consistent experience for users.
3. Use Strong Calls to Action
The CTA is an essential part of the banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action ought to be clear, compelling, and straightforward to spot.
4. Optimize for Mobile Devices
A large percentage of users look at internet on mobile phones, so it’s essential to be sure your banners are optimized for mobile viewing. Make sure your text is legible on smaller screens along with the design works well while using more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs offers insights into what works best on your audience. Try testing different formats and adjusting your design determined by performance metrics like click-through rates (CTR) and conversion rates.
Banner ads are a powerful tool in digital marketing, and using the right size and format is essential for maximizing their effectiveness. By understanding the standard banner ad sizes, such as Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you'll be able to ensure that your ads look fantastic and work across all devices.